Tabs
Tabs Styles and Usage
Overview
Tabs can be used to quickly navigate between views of the same context or as navigational elements within page views.
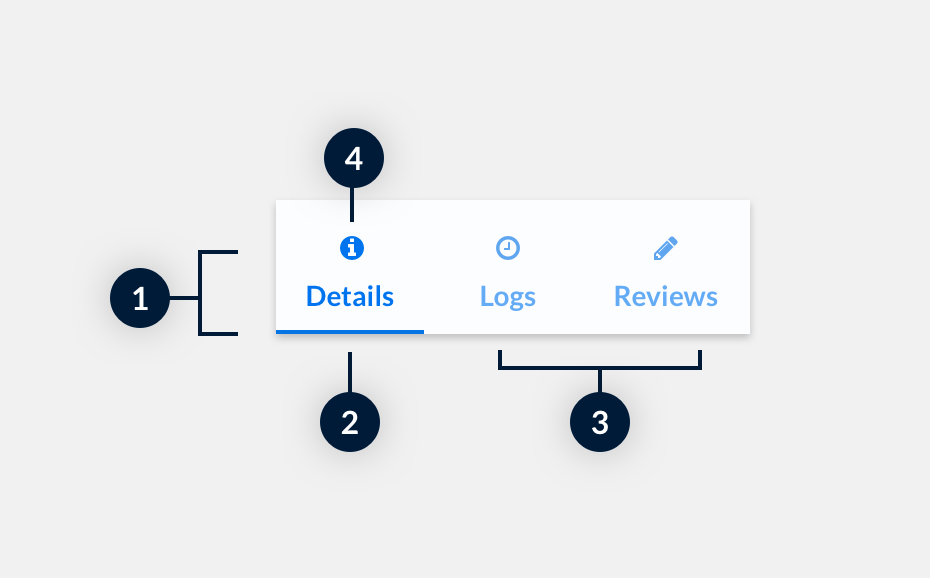
Structure

-
Active Tab
Active Tabs are indicated by using a solid color with 100% opacity and a underline that is 2px high
-
Solid Underline
The solid underline is required for active and hover states
-
Inactive Tabs
Inactive tabs are characterized by dropping their opacity to 60%.
-
Icons
Icons are optional and not required. Their color should be the same as the text color for the state they are in.
Usage Examples
Tabs are great for organizing like data and views. Here are some examples of them being used in our products

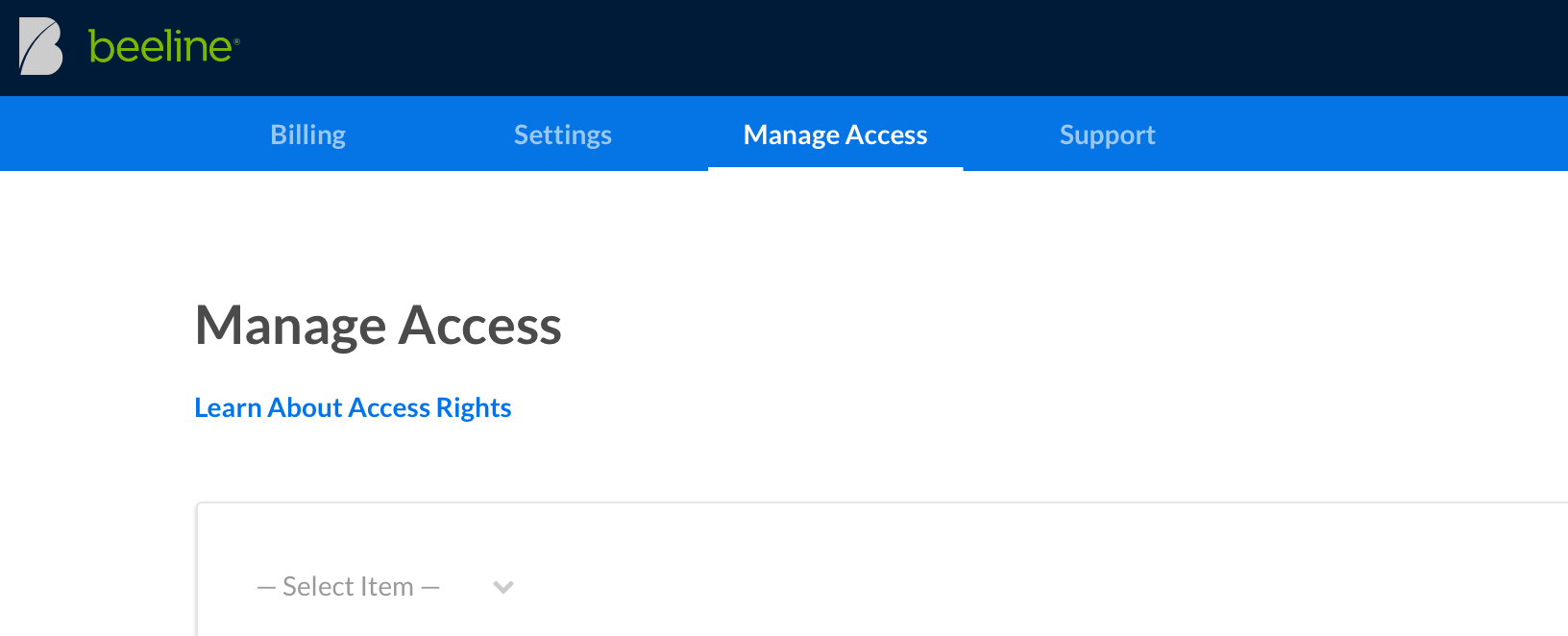
Login Screen
Here we use tabs as navigational elements to switch between different account management pages.

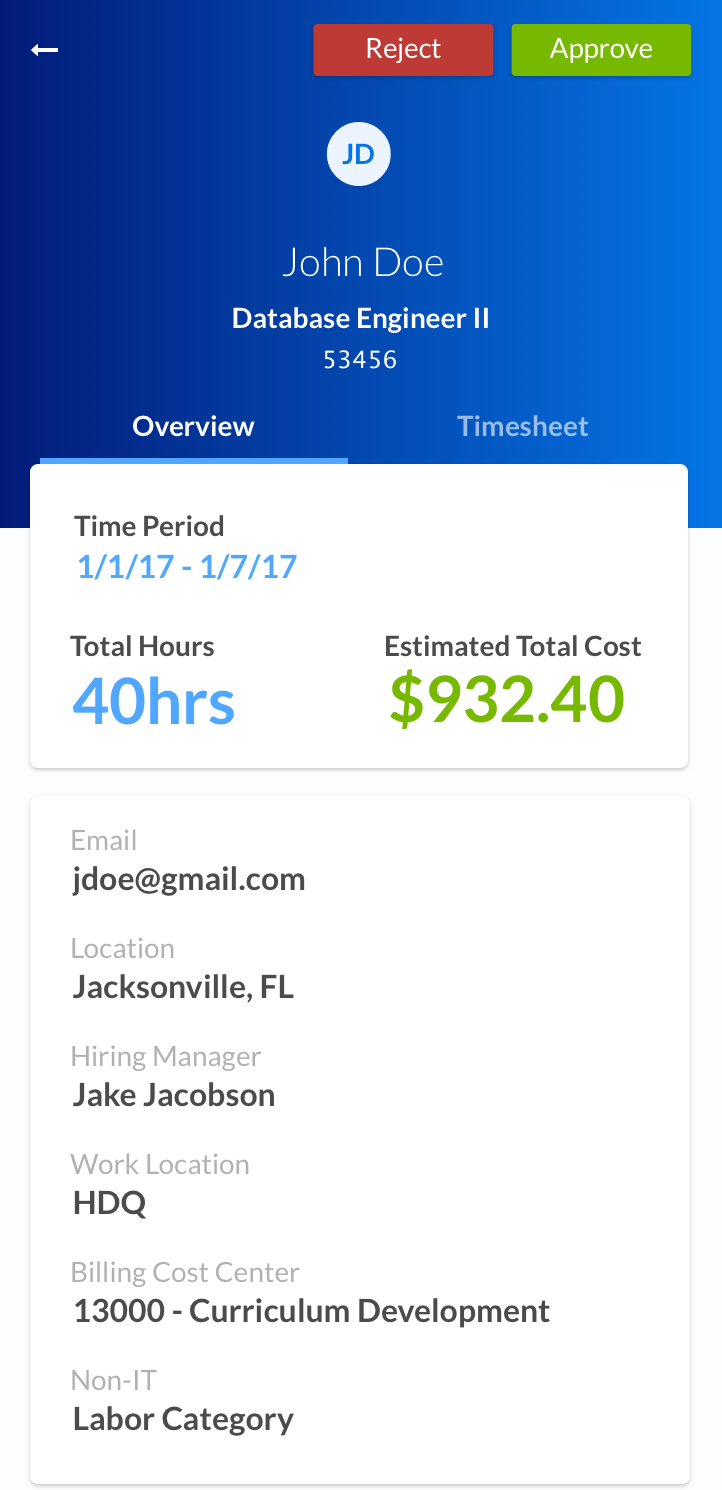
Pricing Table
On our mobile views we use tabs to switch quickly between related content without having to navigate to a new screen.

