Action Panels
Action Panels are rich content areas that are traditionally used to provide users a way to take action or view additional information without leaving their current experience.
Background and Purpose
Action Panels give us a way to interact with our users without having the user leave their current experience. In the past, our interfaces would leverage modals for similar tasks. However, the challenge with modals as a pattern is the user loses context when the content they are working on is now obscured behind a modal. Action Panels allow us to move the same tasks and functionality into a rich content area without hiding the user’s previous view.
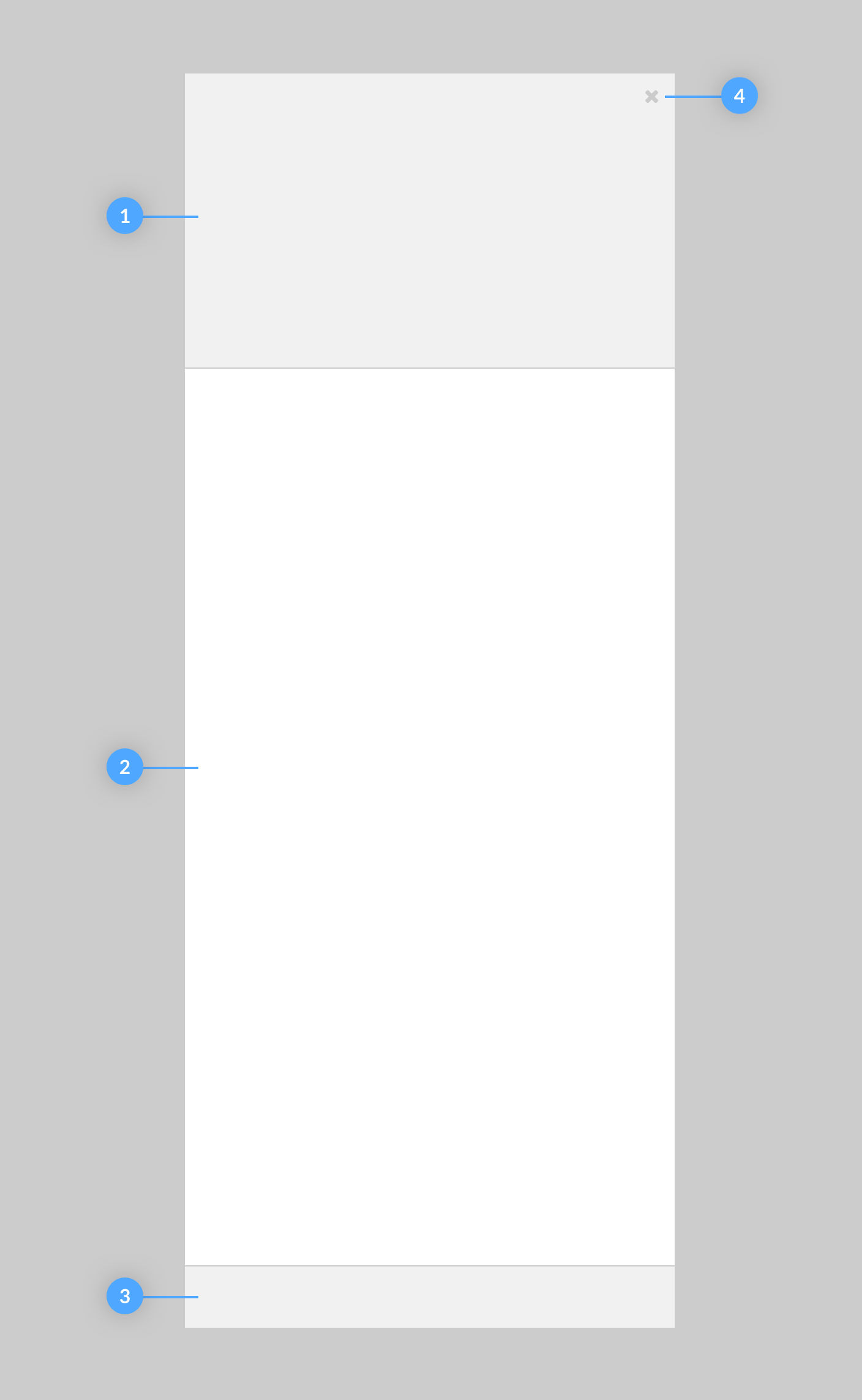
Structure
-
Header
The header area can be used to provide context to the action panel. The header is optional and not required.
-
Body
The body of the aciton panel is where the main content goes.
-
Footer
The footer area can be used to provide final calls to actions, or navigational elements. The footer is optional but when it’s used, it’s usually fixed and doesn’t scroll with the body.
-
Close Button Icon
The close button icon is not a required feature. However, If a design does use the close button icon it should be located in the top right of component.

Examples & Variations
Action Panels are a versatile UI element. Here are some examples of how we’ve leveraged them in our products

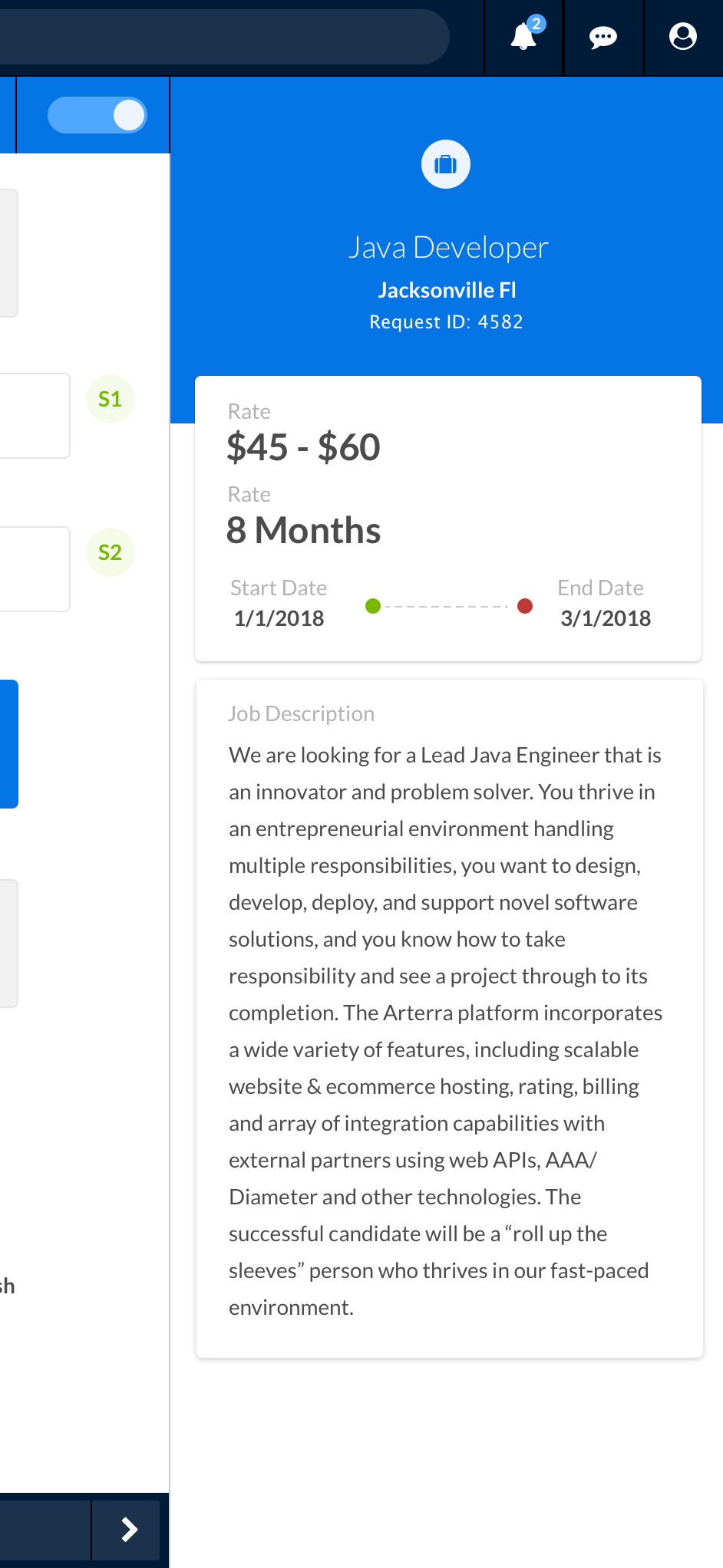
Request Details
In this example we use an action panel to provde additional details around a request.

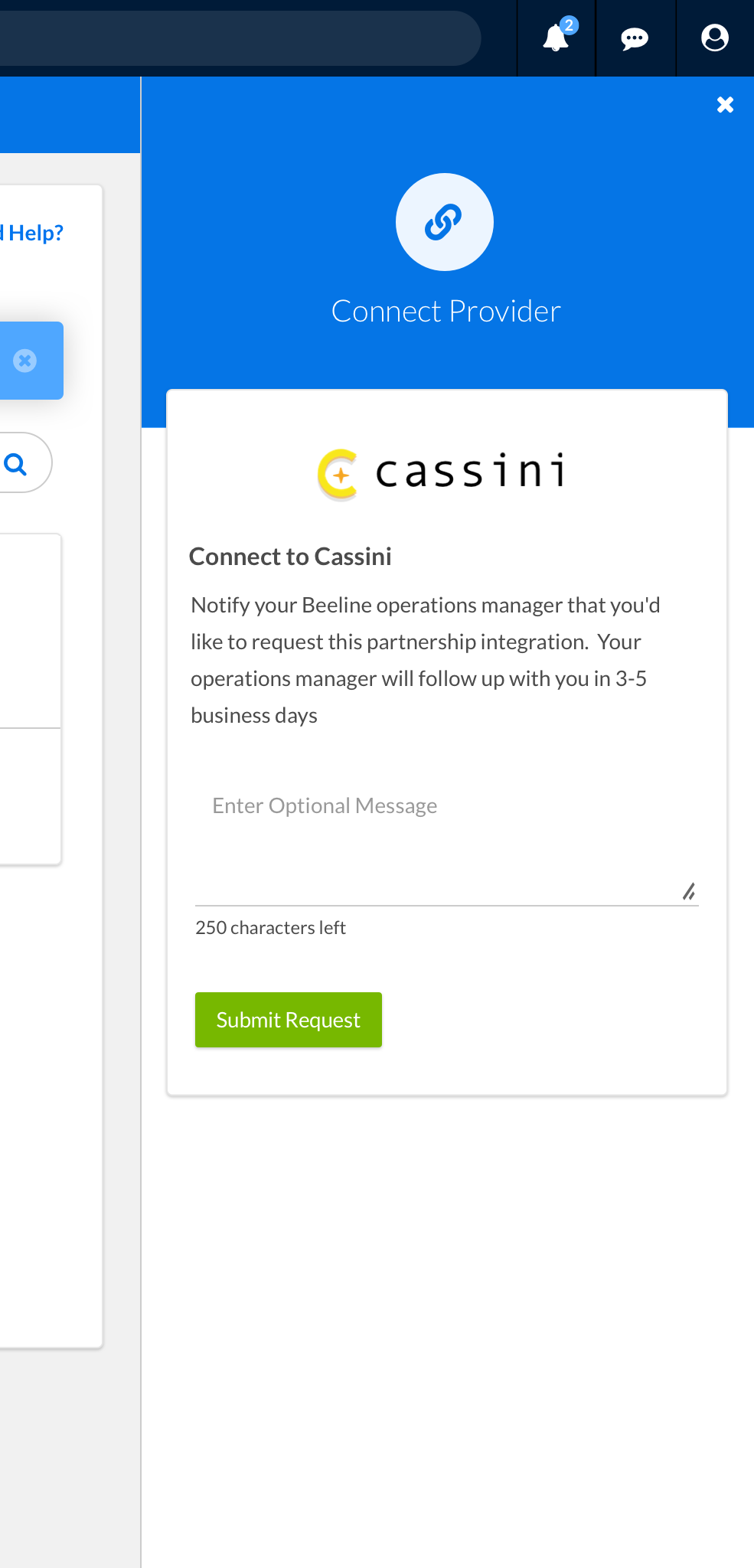
Connect Form
In this example we use an action panel to allow the user to send a request to their operations manager to connect to an intergration partner.

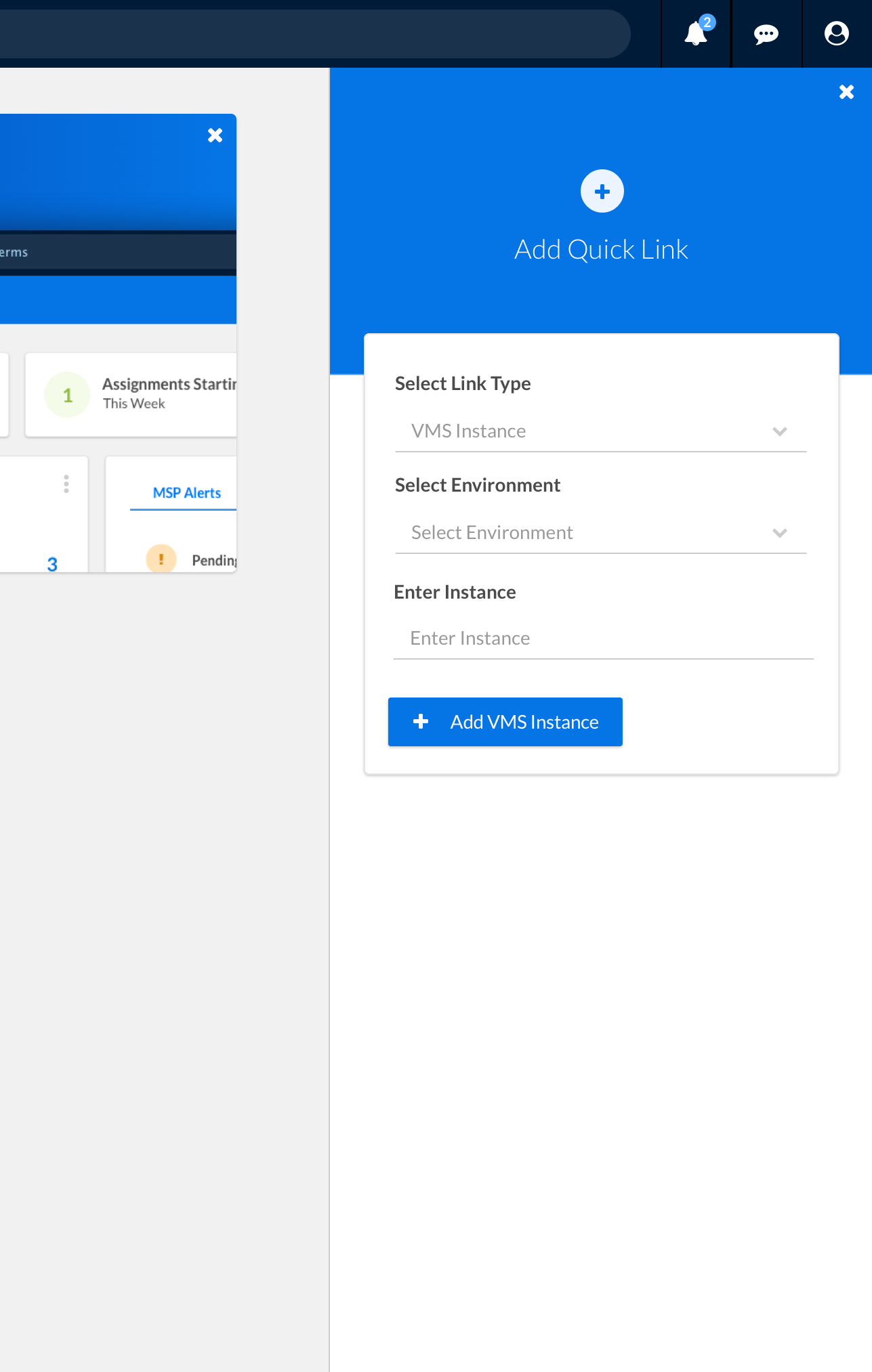
Adding A Quick Link
In this example we use an action panel to add a quick link to the Beeline One Launchpad.

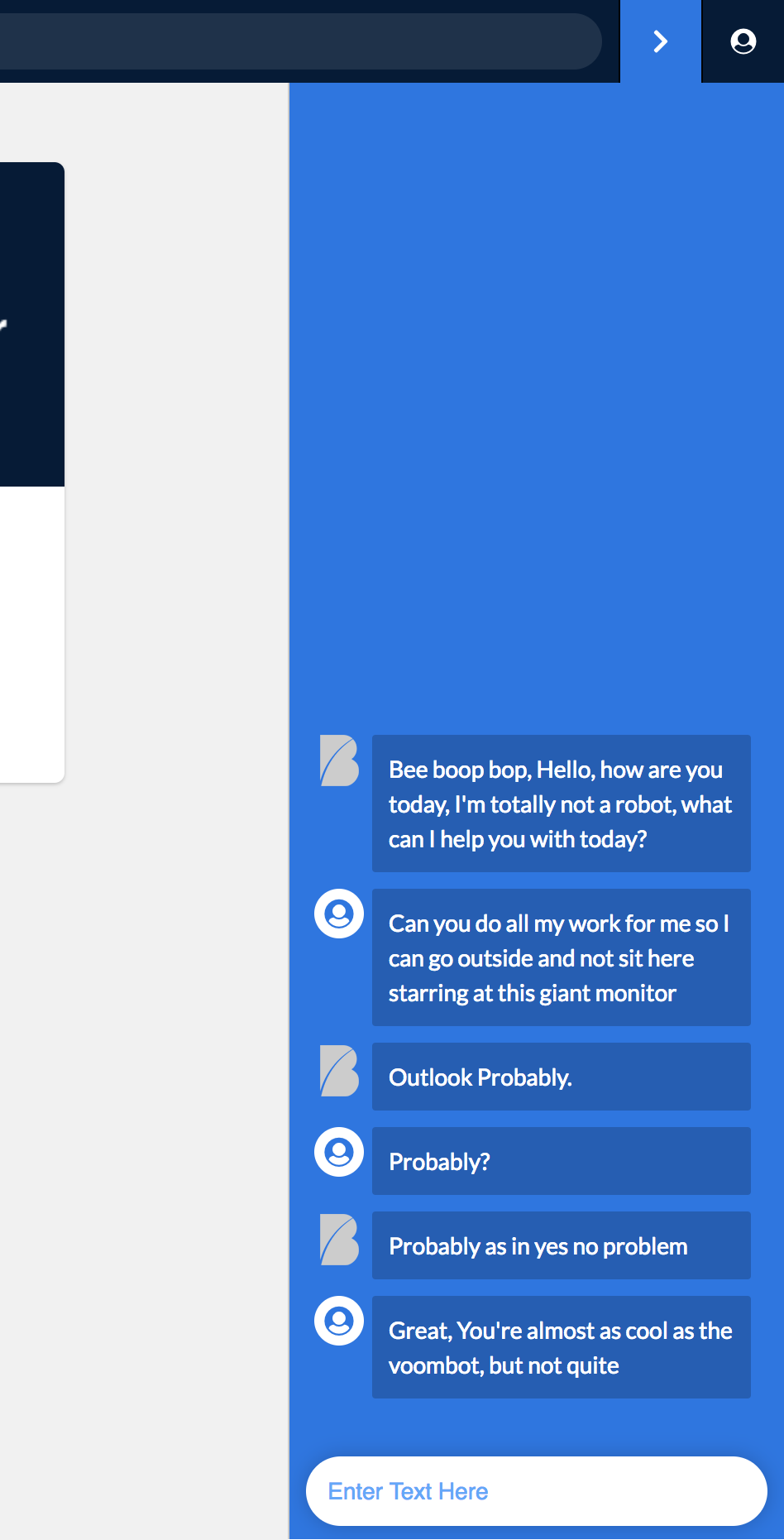
AI Chatbot
In this example we use an action panel to let our users interact with the Beebot

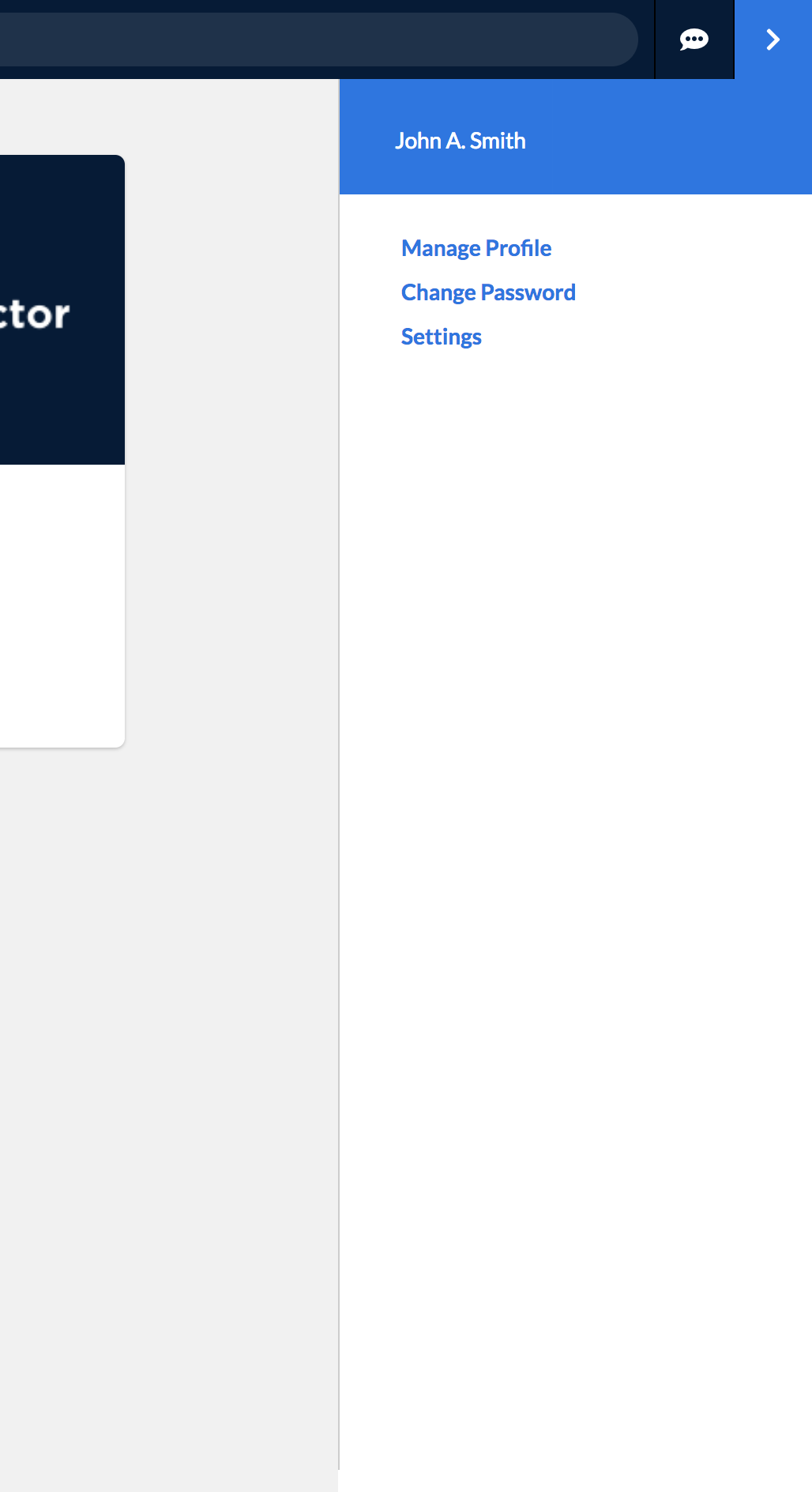
Secondary Navigation
In this example we use an action panel to show the user profile details and to allow the user to navigate user settings.

